Virtual 3D online exhibition with MapBox GL JS

For my last semester in university (summer semester 2018) at the KIT, I was part of a project to create an “online art exhibition”. We planned to produce different media formats in smaller groups. One for video, another for text and promotion and one for the online presence.
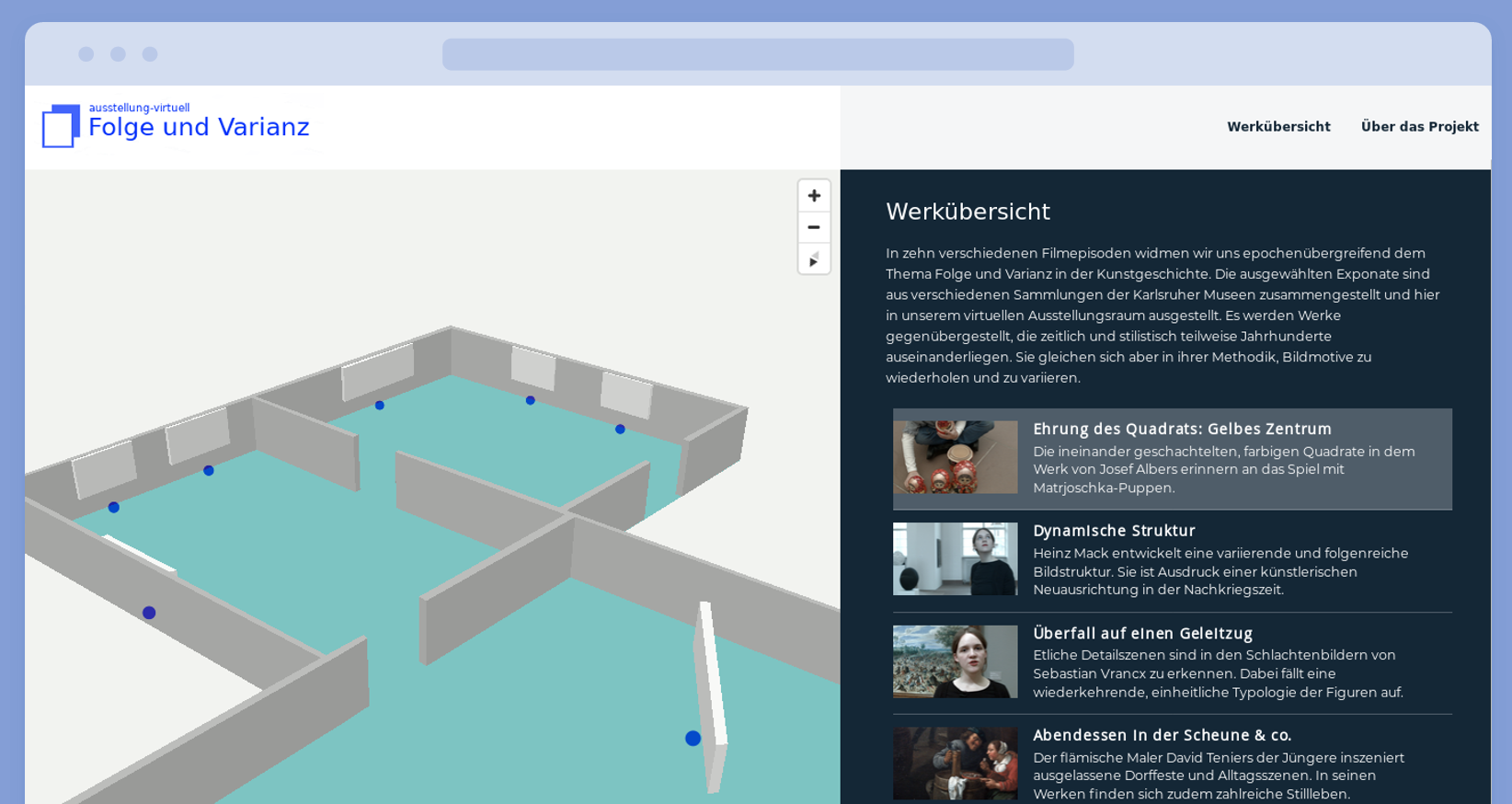
I’ve figured out a concept with a two pane view on a simple website. On the left, there’s a real 3D map of the city of Karlsruhe including a virtual gallery building, and on the right is the video player and a text field. Every single exhibit object is shown as a clickable POI. A click on it will load the corresponding video and text. Even though I’m not so convinced of the idea to navigate through an 3D space as part of an website navigation, this concept was at least possible to achieve in a short time for a single developer. And it is working really good ;)
As you can see in the video above, I was using the open source online map framework Mapbox GL JS to render the OSM map with custom additions. Further I was using a custom, better looking HTML5 video player called Videre.
The page is still available at https://www.ausstellung-virtuell.de and there are still several videos online of different artworks from the ZKM, the Kunsthalle Karlsruhe and the Städtische Gallerie Karlsruhe.
I also published the complete source code of the project here with a small setup instruction on how to host the map data yourself.